앱 개발자 역량/IOS
RxSwift ] 6. UI에 적용하기
it_블로거
2019. 7. 22. 14:03
1. UI 비동기 처리
- UI가 값의 변화에 따라 변하는 경우 이를 비동기로 처리하기 위해 사용할 수 있다.
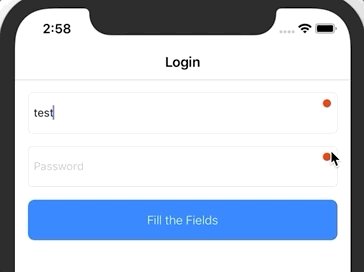
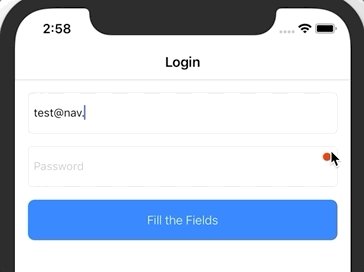
1) EditField
- UI 컨트롤에 rx를 달아서 값의 변화를 Observable하게 지켜볼 수 있다.
- filter와 map을 통해 데이터를 String?에서 String 으로 변화하고 checkEmailValid 함수로 확인한다.
- 이 값이 true인지 false인지 값이 변할 때마다 확인할 수 있다.
idField.rx.text
.filter { $0 != nil }
.map { $0! }
.map(checkEmailValid)
.subscribe(onNext: { s in
print(s)
})
.disposed(by: disposeBag)
2) Optional 확인하기
- filter와 map을 통해 optional을 확인해도 되지만 스트림에서 orEmpty을 제공한다.
idField.rx.text.orEmpty
.map(checkEmailValid)
.subscribe(onNext: { s in
print(s)
})
.disposed(by: disposeBag)
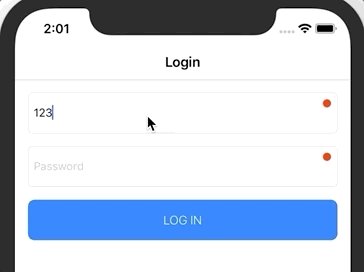
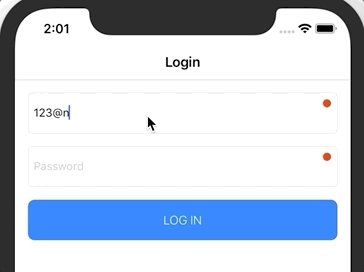
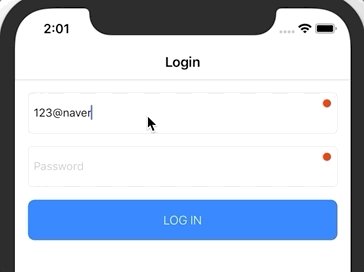
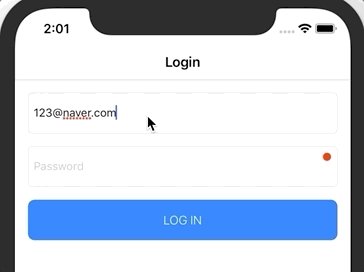
3) 결과를 통해 UI에 반영하기
idField.rx.text.orEmpty
.map(checkEmailValid)
.subscribe(onNext: { checkResult in
self.idValidView.isHidden = checkResult
})
.disposed(by: disposeBag)

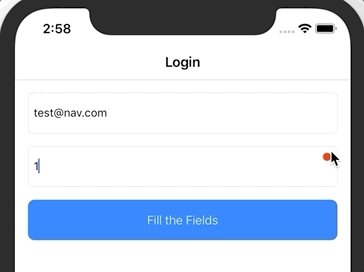
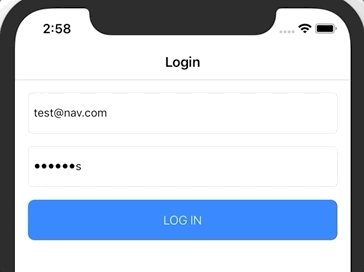
2. combineLatest
- 여러가지 Observable의 결과를 조합해야하는 경우 ( => 아이디 비밀번호 유효성 검사 후 버튼 Enable )
- combineLastest를 사용하면 A의 결과와 B의 결과를 통해 resultSelector의 결과를 만들과 결과를 반환한다.
- 해당 결과를 subscribe에서 받아서 처리하면 두개를 바인딩하는 결과를 얻을 수 있다.
Observable.combineLatest(idField.rx.text.orEmpty.map(checkEmailValid),
pwField.rx.text.orEmpty.map(checkPasswordValid),
resultSelector: {s1, s2 in s1 && s2})
.subscribe(onNext: { checkResult in
self.loginButton.isEnabled = checkResult
})
.disposed(by: disposeBag)

2. 기능별 분리하기
- rx에서 Observable을 얻어내고 Observable에서 입력값이 변하게 되면 각 단계별로 처리
- 입력, 결과, 처리(구독) 부분을 각각 나누어 처리할 수 있다
// 입출력
let idInputOb = idField.rx.text.orEmpty.asObservable()
let idValidOb = idInputOb.map(checkEmailValid)
let pwInputOb = pwField.rx.text.orEmpty.asObservable()
let pwValidOb = pwInputOb.map(checkPasswordValid)
// 구독
idValidOb.subscribe(onNext: { checkResult in
self.idValidView.isHidden = checkResult
})
.disposed(by: disposeBag)
pwValidOb.subscribe(onNext: { checkResult in
self.pwValidView.isHidden = checkResult
})
.disposed(by: disposeBag)
Observable.combineLatest(idValidOb, pwValidOb, resultSelector: { $0 && $1})
.subscribe(onNext: { resultCheck in self.loginButton.isEnabled = resultCheck })
.disposed(by: disposeBag)